Developing Otto Design System
Otto Design System is a collection of reusable components used by Ottodigital designer team.
Introduction
OttoCode is an Indonesian software house that provides a range of digital services, such as UI/UX design, web development, and mobile app development. The company has a team of UI/UX designers to assisting clients in creating user-friendly and visually appealing interfaces. Each client is managed by one primary designer and one backup designer, ensuring that projects are delivered on time and meet the client's needs.
The Problem
A design system is a collection of reusable components that help designers create consistent and efficient user interfaces. Every designer should create a design system for each projects they work on, helping them speed up the design process and ensure consistency.
However, every designer has their own unique approach to creating components, which can lead to inconsistencies in name, variant, and functionality. This can make it difficult for other designers to collaborate and use the components. The other problem is that creating design system from scratch for every project can be time-consuming, leading to delays in completing the design system or the project itself.
The Approach
Discover The Root Cause
Every designer is asked about how they created the design system and the challenges they faced. Here are some of the findings:
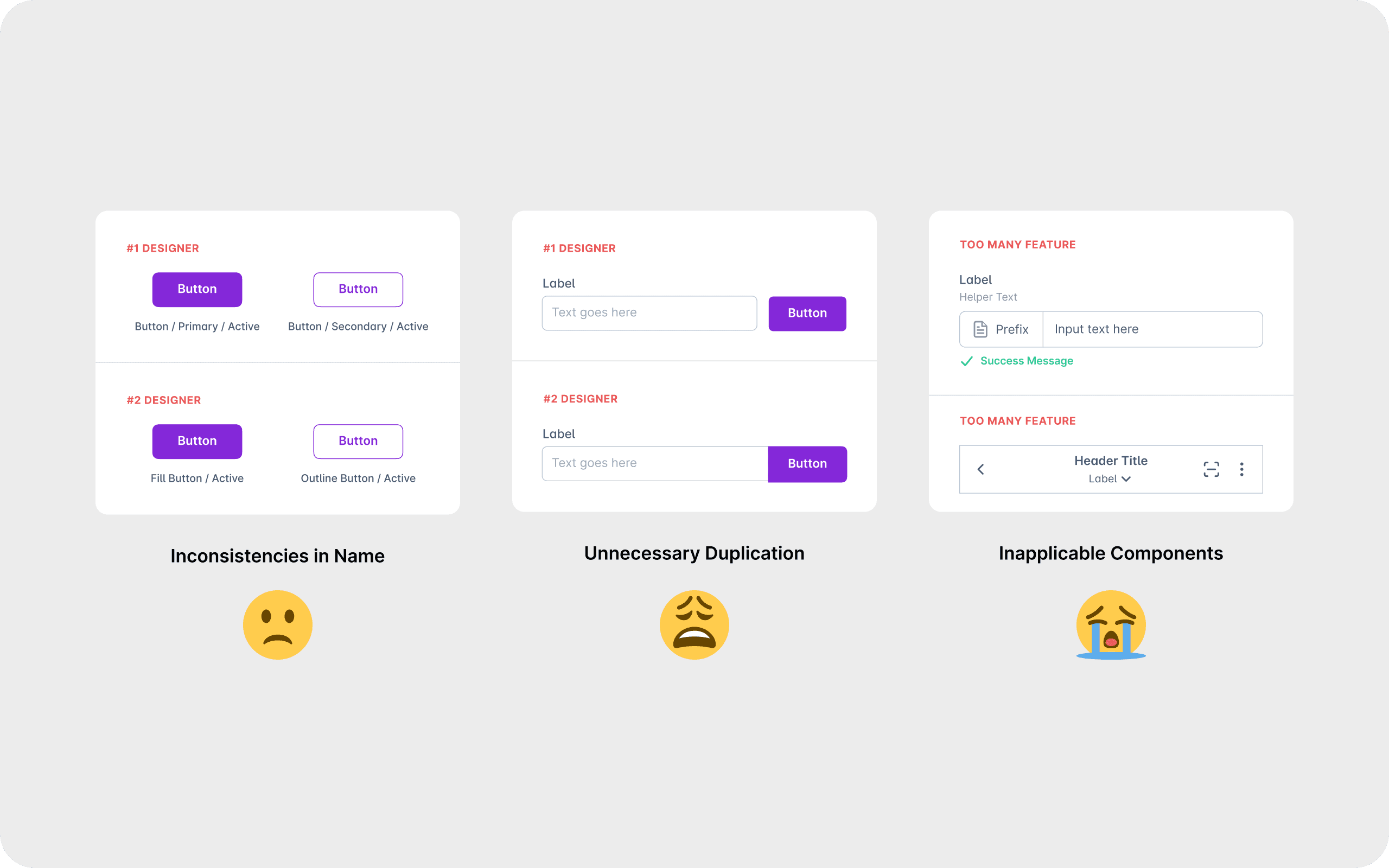
Lack of design guidelines. Without proper design guidelines, designers create components in their own way. Leading to inconsistencies in name, variant, and functionality.
Poor communication between designers. Ineffective communication between designers can result in unawareness of existing components, causing unnecessary duplication and variations.
Inapplicable components. When a component is lack visual appeal or functional suitability, designers are more likely to create new ones instead of improving the existing components.

To tackle the root causes, all designers agree that the best solution is to develop a Design System Template. This template would provide a starting point for designers to create a personalized design system for each project. This approach ensures consistency and brand alignment across all products.
Start Small
We prioritized the most essential components first and added more as the design system grows. Begin with foundations like color palette, typography, grid, and shadow. Subsequently, focus on developing core components like buttons, navigation bars, and input fields, prioritizing them based on usage frequency and impact. Additionally, create variations for different use cases and states (e.g. active, hover, disabled).

Expand and Iterate
Continuously expanding and refining the design system through periodic reviews, we evaluate its effectiveness and identify areas for improvement. This ensures the design system remains relevant, usable, and consistent. Once the design system is ready for use, we provide simple guidelines with use-case examples for each component.

The Result

Universal design systems help designers to create the user interfaces faster and ensures a consistent look across the product. No more duplication and variations mistake when creating a design. The design system also help designers to collaborate more effectively by providing a common framework for design. This is because the design system provides all of the necessary information about the components and guidelines that were used to create the design.
The Impact
Save a significant amount of time and effort, especially on large and complex projects.
Improve the quality of user interfaces by ensuring that they are consistent and well-designed.
Easier to handoff design work to other designers, especially when working on multiple projects at the same time.



